Cara Menambahkan Tag Meta HTML Google Webmaster Tampilan Terbaru ke Blogger
 |
| Menambahkan Meta Tag HTML ke Header Blogger |
Hai Webmaster, artikel ini akan melanjutkan artikel sebelumnya yaitu Cara Verifikasi Pertama Produk berafiliasi Blogger (sebenarnya gak terlalu penting sih step ini, tapi karena nanggung banget, yaudah lah).
Nah itu baru tahap pertama ya, ternyata ada 6 TAHAP VERIFIKASI yang disediakan oleh Google Webmaster.
"Apakah harus banget daftar Google Webmaster ?"
Gini ya Master, kalau mempunyai blog baru dan rajin nulis artikel, tapi TIDAK MENDAFTAR di Google Webmaster Tools yang notabene nya Blogger.com adalah pemilik Google LLC, itu bakalan rugi.
Karena apa ? karena apa yang kamu posting di Blogger / Wordpress itu bakal diindex oleh mesin pencari, dan salah 1 yang paling besar adalah Google Search Engine, nah si GSE inilah yang punya Google Webmaster. Jadi, kalau tidak daftar, siapa yang mau nampilin artikel kamu di mesin pencarian ?
Kalo ngepost cuman buat dummy atau ngarsip doang, ya gpp sih :P
"Apakah semua tahap harus diverifikasi ?"
Tentu saja tidak, karena ada 1 atau 2 tahap dimana kalian harus membeli domain dan melakukan hosting, yah tentu saja gak semua blogger akan merogoh kocek, apalagi untuk pemula kan ....
Kalau kalian sultan atau bener2 serius buat Web, yah silahkan saja :D, tapi tenang, semua tahap bakal dijelasin disini baik yang berbayar maupun gratis (y), Yaitu :
- Menambahkan Meta Tag HTML
- Mengunggah / Mengupload File HTML (Khusus Hosting)
- Analitis Google (Google Analytics)
- Google Tag Manager
- Penyedia Nama Domain (Khusus Berbayar)
OK langsung saja ke tutorial :
1. Menambahkan Meta Tag HTML
Ok step 1, kalian buka Dashboard Google Webmaster , setelah itu di menu sidebar bagian kiri atas kalian klik tambahkan Properti seperti gambar dibawah ini :
 |
| Step 1 |
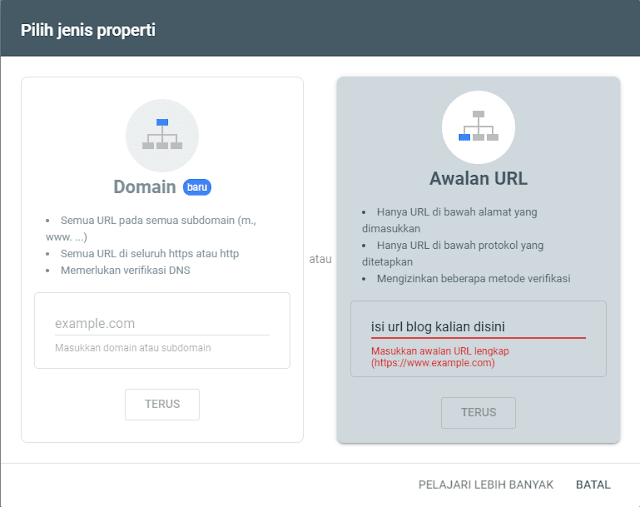
Setelah kalian melakukan Step 1 diatas, maka akan muncul pop up modal seperti gambar dibawah ini, nah kalian lihat dulu selengkapnya, kalian isi URL homepage Blogger kalian seperti yang dijelaskan dibawah, setelah itu klik "TERUS" :
 |
| Step 2 |
!!! STEP DIATAS SUDAH DIJELASKAN DI ARTIKEL SEBELUMNYA (KALAU SUDAH LEWATI) !!!
Selanjutnya kalian cari menu sidebar kiri seperti tanda pada gambar dibawah ini, yaitu "Setelan", kalian klik :
 |
| Step 3 |
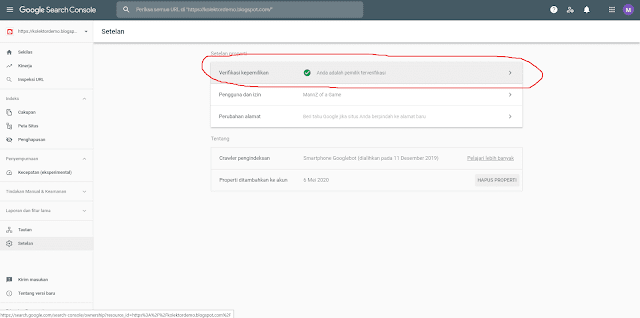
Setelah itu kalian akan dialihkan ke tampilan seperti dibawah ini, kalian pilih "Verifikasi kepemilikan"
 |
| Step 4 |
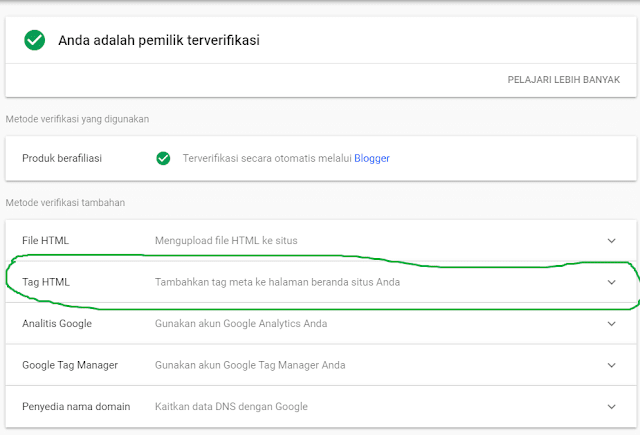
Halaman selanjutnya akan seperti ini, klik Tag HTML :
 |
| Step 5 |
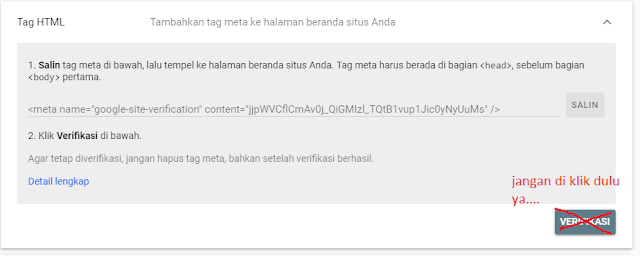
Menu selanjutnya akan terlihat sebagai berikut, kalian salin meta tag yang disediakan, klik "SALIN"
INGAT ! Jangan dulu diklik Verifikasi
 |
| Step 6 |
Setelah "SALIN" di klik JANGAN DI CLOSE dulu Google Webmasternya , kalian kembali ke Dashboard Blogger > Edit HTML (Ingat ya, blog yang sesuai dengan yang kalian input di step 2 tadi), yuk lanjut :
 |
| Step 7 |
Kalian cari tag / code <head> kalian "PASTE" meta tag yang barusan kalian Salin, seperti contoh dibawah :
| Step 8 |
| Step 9 |
Kalian kembali ke Dashboard Google Webmaster, lalu klik saja itu tombol Verifikasi :D
 |
| Step 10 |
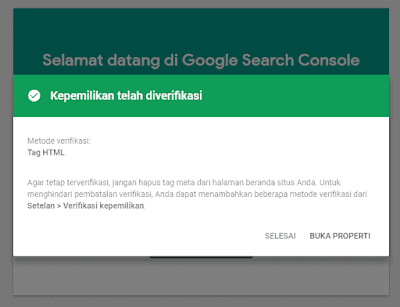
BOOM !, Step Pertama kalian menambahkan Meta Tag HTML Header untuk Blogger dari Google Webmaster sudah kalian selesaikan
 |
| Successful |
Ok sampai disini kita Clear ya, kita bakal lanjut ke Step 2 nih cocok buat para Webmaster yang serius buat membangun web-nya yaitu :
"2. Mengunggah / Mengupload File HTML (Khusus Hosting)"
Gaskan !!!


